
本文是《B2主题美化(共19篇)》专题的第 4 篇。阅读本文前,建议先阅读前面的文章:
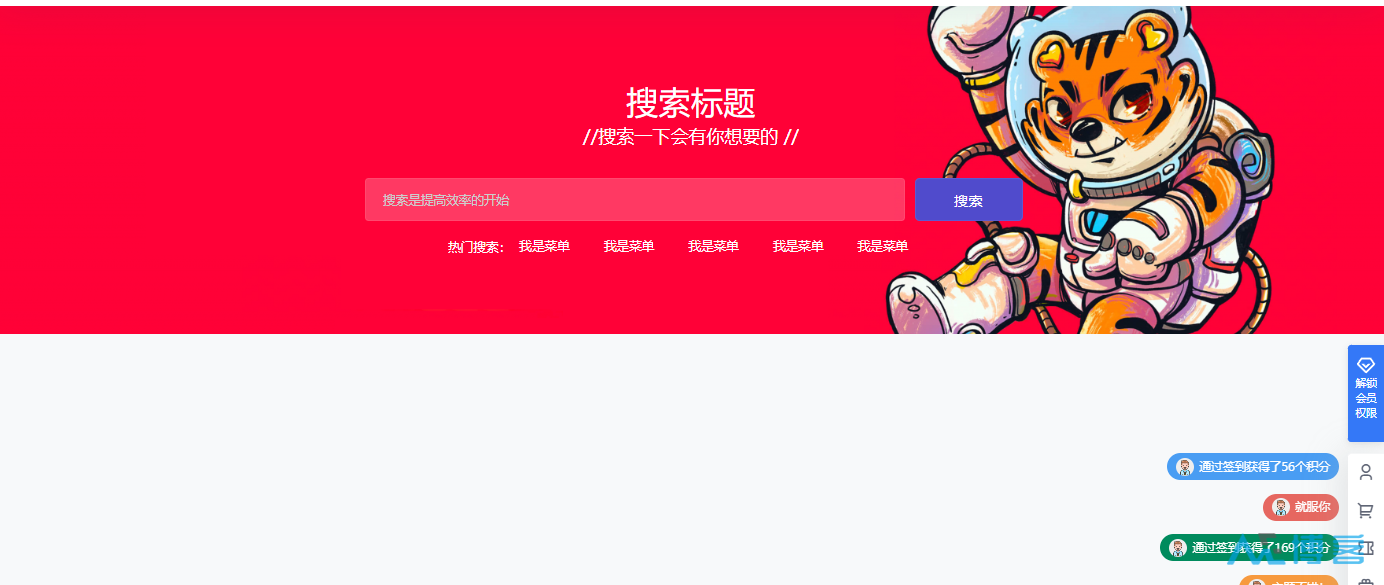
后台B2主题设置-模块管理-搜索模块-自定义HTML

<div class="page-section-content">
<div class="page-section-background">
</div>
<div class="n-box">
<div class="n-text">
<h1 class="index-title">
<!--标题--> 搜索标题
</h1>
<h2 class="index-subtitle">
<!--副标题--> //搜索一下会有你想要的 //
</h2>
</div>
<div class="n-search">
<form method="get" id="searchform">
<div class="container">
<div id="searchs">
<input type="text" placeholder="搜索是提高效率的开始" name="s" id="s" class="searchInput" autocomplete="off">
<input class="n-button" type="submit" value="搜索">
</div>
</div>
</form>
</div>
<div class="remensousuo">
<div class="sousuocenter">
<span>热门搜索:</span>
<ul>
<li><a href="#" class="shejipsd">我是菜单</a></li>
<li><a href="#" class="shejixd">我是菜单</a></li>
<li><a href="#" class="shejifigma">我是菜单</a></li>
<li><a href="#" class="shejisketch">我是菜单</a></li>
<li><a href="#" class="shejisketch">我是菜单</a></li>
</ul>
</div>
</div>
</div>
</div>
css添加到字主题style.css
.page-section-content {
height: 366px;
margin: -80px 0px 0px 0px;
display: flex;
justify-content: center;
align-items: center;
}
.page-section-content {
/* background-color: #fcfcfc; */
background-image: url(https://vkceyugu.cdn.bspapp.com/VKCEYUGU-ec093c08-f8d6-4ae7-ae84-bbd115c10996/123bfc69-dc7f-49c5-9773-431335c52bf5.png);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
/* background-attachment: fixed; */
color: #fff;
}
.page-section-background {
height: 250px;
left: 0;
position: absolute;
right: 0;
z-index: 1;
background-color: inherit;
background-size: 480px;
background-blend-mode: overlay;
}
.n-box {
padding: 20px;
position: absolute;
z-index: 1;
}
.n-text {
text-align: center;
}
.n-text .index-title {
font-size: 36px;
}
.n-text .index-subtitle {
font-size: 20px;
font-weight: 400;
margin-bottom: 24px;
text-align: center;
}
.n-search {
text-align: center;
}
.container {
margin: 30px auto -37px auto;
width: 900px;
text-align: center;
position: relative;
}
.container:after, .container:before {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
.container:after, .container:before {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
#searchs input[type="text"] {
overflow: hidden;
margin: 0 auto;
padding-left: 19px;
width: 600px;
height: 48px;
border: 1px solid #ffffff14;
border-radius: 4px;
background: #ffffff38;
box-shadow: none;
color: #fff;
font-size: 14px;
line-height: 32px;
font-family: Avenir, -apple-system, BlinkMacSystemFont, Segoe UI, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol;
}
.n-box input[type="text"], .n-box input[type="password"] {
font-size: 13px;
min-height: 32px;
margin: 0;
padding: 7px 8px;
outline: none;
color: #333;
background-color: #fff;
background-repeat: no-repeat;
background-position: right center;
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgb(0 0 0 / 8%);
-moz-box-sizing: border-box;
box-sizing: border-box;
transition: all 0.15s ease-in;
-webkit-transition: all 0.15s ease-in 0;
vertical-align: middle;
}
.n-button {
position: relative;
top: 2px;
right: -6px;
/* display: block; */
width: 120px;
height: 48px;
border: 1px solid #ffffff14;
border-radius: 5px;
background: #504bcc;
cursor: pointer;
font-size: 16px;
color: #fff;
font-family: Avenir, -apple-system, BlinkMacSystemFont, Segoe UI, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Helvetica Neue, Helvetica, Arial, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol;
}
.remensousuo {
display: flex;
margin: 0 auto;
padding-top: 30px;
height: 80px;
color: #fff;
font-size: 14px;
}
.remensousuo .sousuocenter {
position: relative;
display: inline-block;
margin: 0 auto;
padding: 0 60px;
height: 40px;
border-radius: 73px;
background: none;
vertical-align: middle;
text-align: center;
line-height: 70px;
}
.remensousuo span {
position: relative;
top: 1px;
float: left;
color: #ffffff;
}
.remensousuo ul {
float: left;
margin: 0 auto;
}
.remensousuo li {
float: left;
margin-right: 20px;
}
.remensousuo li a {
float: left;
padding: 0px 9px;
color: #ffffff;
}
@media (min-width: 768px){
.container {
overflow: visible;
max-width: 1280px;
}
}
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们第一时间更新。





































































































































































































































































 酷盾安全提供加速服务
酷盾安全提供加速服务

没什么是不可以的!